Do Small Things In A Big Way </w ReactJs>
Thinking and Writing Efficient Components in ReactJs
"do small things in a big way" by Napoleon Hill.
Getting Started
I have read and heard this statement so many times, but the things we hear and read like that, won't make any sense until we actually are able to apply it to a situation in our lives, many times.
In our efforts to build and maintain amazing products, we have a lot of processes to consider at the development stage. When programming, we are not just doing so for the purpose of writing syntax in hundreds of programming languages, but the most important thing is being able to write code that can scale and can be actually optimized. The same can be observed when making decisions about a problem, there are several ways to get a particular problem fixed, and there are shorter and longer approaches, but then while people might have a general idea that shortcuts are not always the best, but there is a short but efficient approach, so that is not always correct.
Some Backgrounds
When writing code, we often tend to write it out as it should be, but in order to write code that does not only do what it is meant to do in terms of maybe building the app or website of choice, it is supposed to be maintainable and useable to you and to the rest of the people that will be working with you on a team. So, I can't stress the importance of efficient code enough, but all you need to know right now is that there are several ways to get something done especially in programming, and it all comes down to your thought patterns really, the difference between what you want to do and what you're doing , is how you are doing it, read that again.
The Mind Game
Consider a situation where you have to build a reusable component, and the task is to make a password field that can toggle the visibility of the password value from being obscured to revealed and vice-versa. While you might be thinking of the easiest markups to achieve this already, and what you are trying to develop here overall, you might feel the impulse to just write it out literally the way you want it done, and you might end up with something like this:

The Comparism
Now, while it might seem like there is nothing totally wrong with this code, because it actually works, it is so easy to believe then right. The issue comes with efficiency and redundancy, when your code is WET(Write Everything Twice) and not DRY(Don't Repeat Yourself).
If I was asked to write the same thing, I will not consider more on the markup or JSX end, I will consider what I am trying to achieve, I am trying to make some morph animation that essential replaces the icon of the eye with the eye that is crossed, depending on the way the user is interacting with the application right (on the click of the button - the action).
The Action
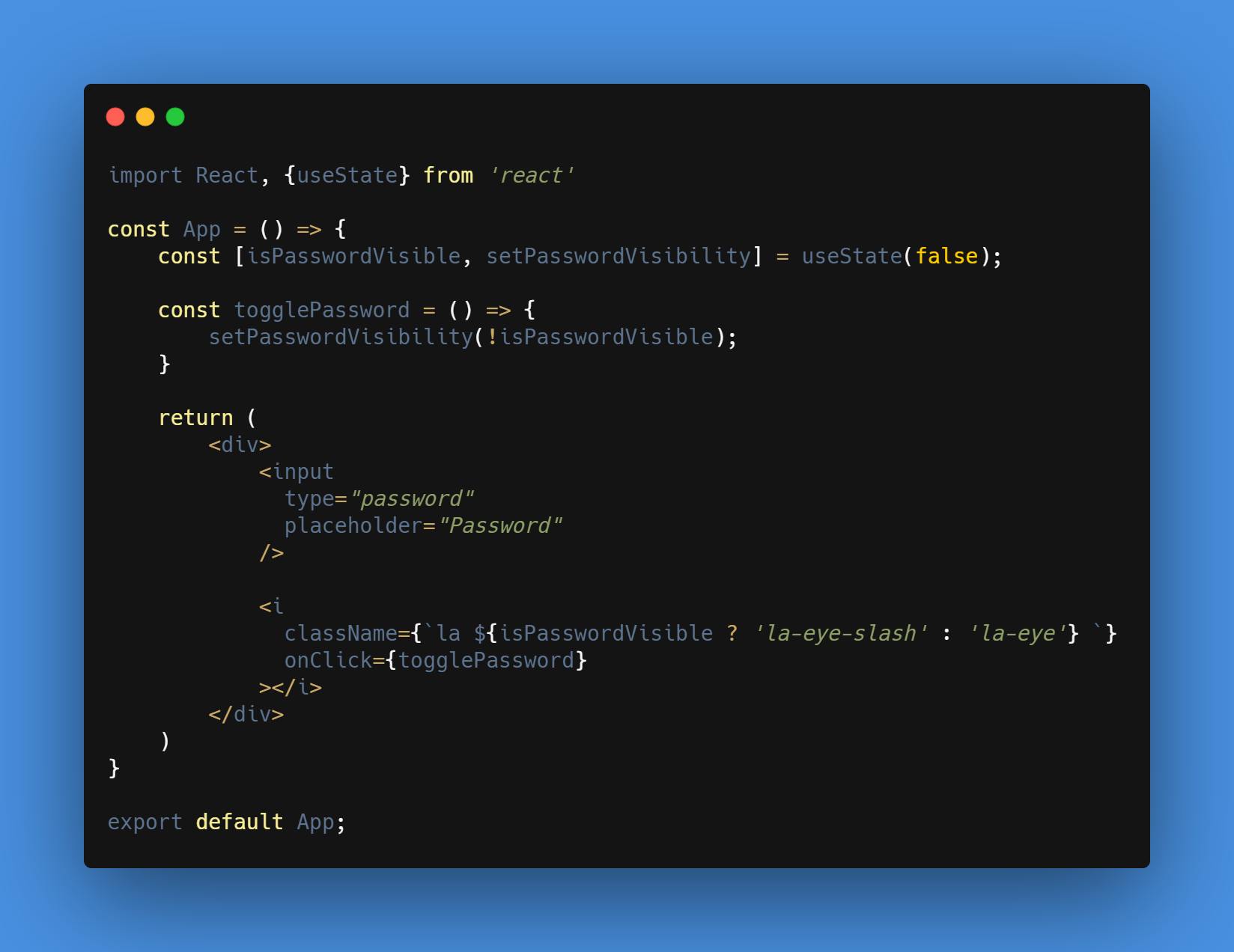
So in my case, what I would do is this, since my approach of including the icon into my UI is by means of a utility class from a font icon library like lineawesome to include the icons into the UI Component from the library, then I really don't need the extra markup or JSX with an entirely different utility class name, I just need to tweak the utility class names conditionally as well.
And doing so, I would have this instead:

Final Thoughts
This is a much better way to go about the same solution, this means you are result focused and not just implementation focused, you think properly about what you are trying to do, and then you save more resource trying to be a little bit thoughtful about your approach.
When you start to think this way, you are thinking like a PRO, and when you write code, it really shows in the little things, you do, they set you apart from the masses, and it just takes a little bit of thinking about what you are trying to achieve.
You made it this far (I would love to hear from you)
Thank you for reading, please share your thoughts in the comments below about this matter, have you ever caught yourself writing code in such a way you think that it could have been better, how did it make you feel, what did you do about it, and how has your resolve impacted your lifestyle also or career as a programmer till now. What will you do differently? Share with us, let's learn together!
This is not Goodbye
I'm a minimalist so, I will end this article with saying - less is more!
